对于Linux系统管理员很有用的16个在线工具
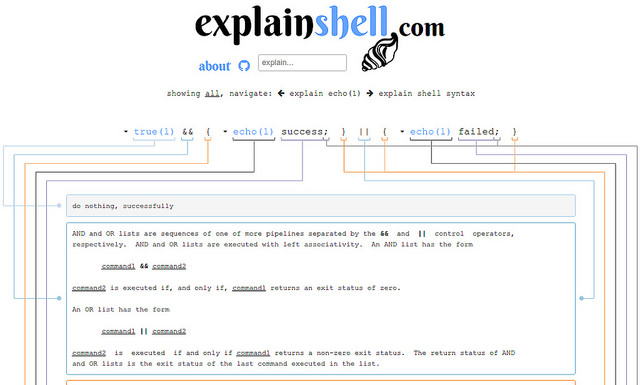
1. ExplainShell.com 命令解释
对于Linux用户来说每天都会写各种命令和脚本,那么你可以使用这个网站工具来查看命令式如何工作的,这样可以避免不必要的错误出现;也是一个很好的学习命令的方式(暂时还未尝试,因为一般都是自己实际手动执行查看命令的功能)
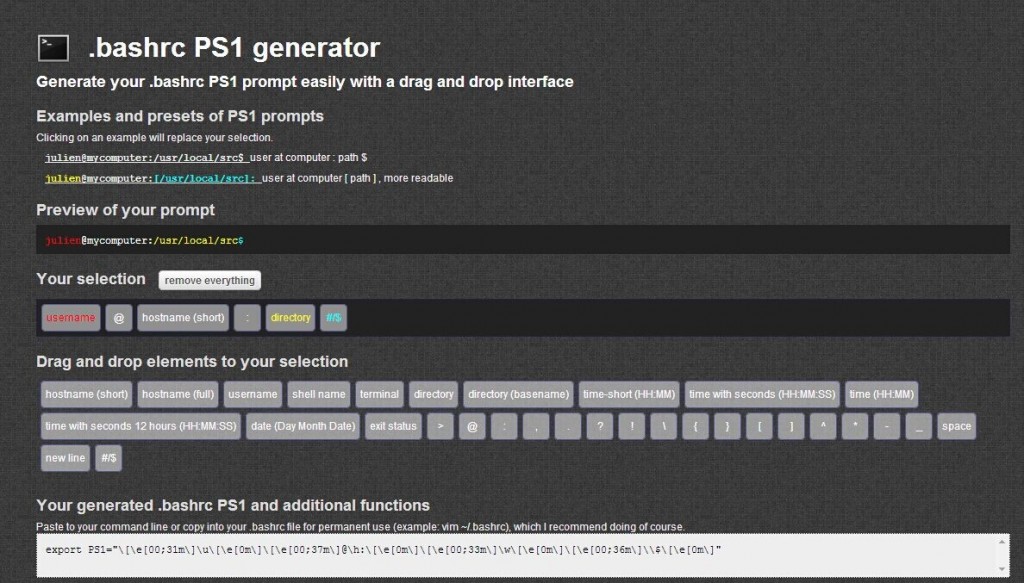
2. BashrcGenerator.com 定制个性命令提示符
简单说就是个性化生成命令提示符,可将生成的代码写入到用户家目录的.bashrc或者可以设置全局变量文件/etc/profile对所有用户生效(之前在blog中也有一篇文章是介绍几个不错的命令提示符的,可以看看:八个有趣实用的Bash提示符)
可参考:http://stack
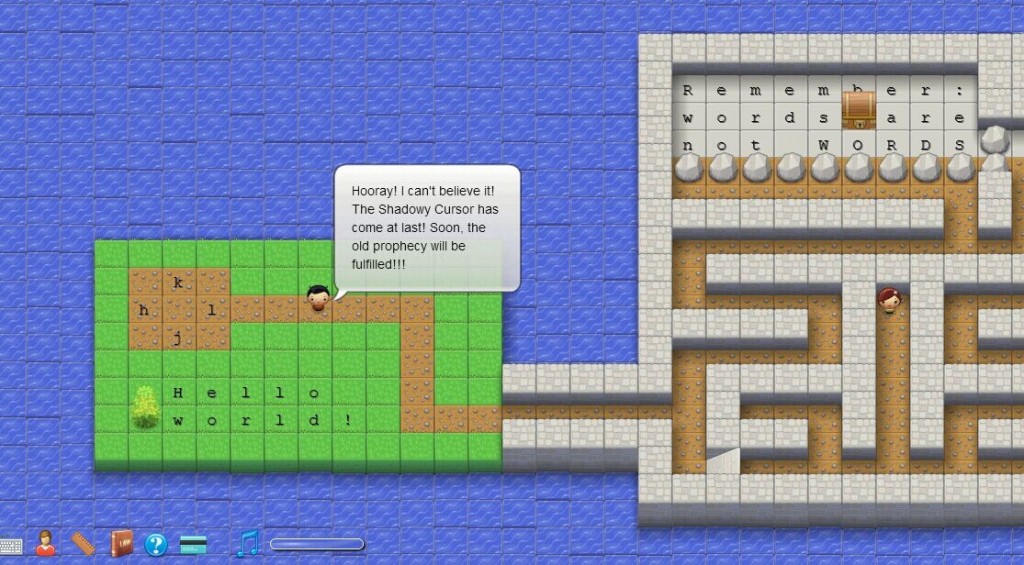
3. Vim-adventures.com 通过RPG游戏练习VIM使用
通过RPG游戏练习VIM编辑器的使用,使用h,j,k,l字符移动人物来获得新的命令能力和搜集钥匙,查看帮助可使用:help;赶脚这个非常cool!
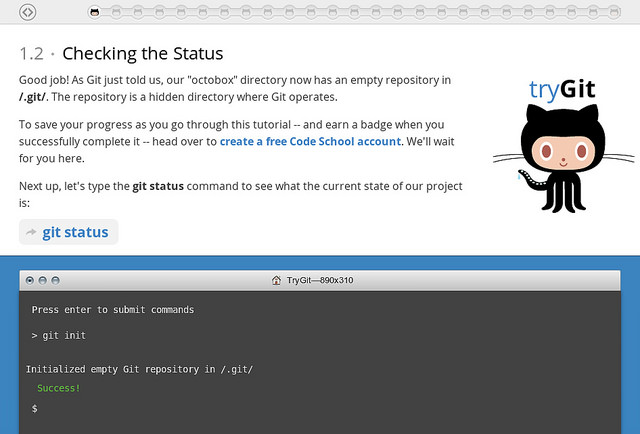
4. Try Github 在线学习Git版本控制
十五分钟学会Git,很明显这个网站模拟了一个控制台,以很时尚的界面让人对Git不再望而生畏(刚好要学习git的使用,真是个不错的消息!)
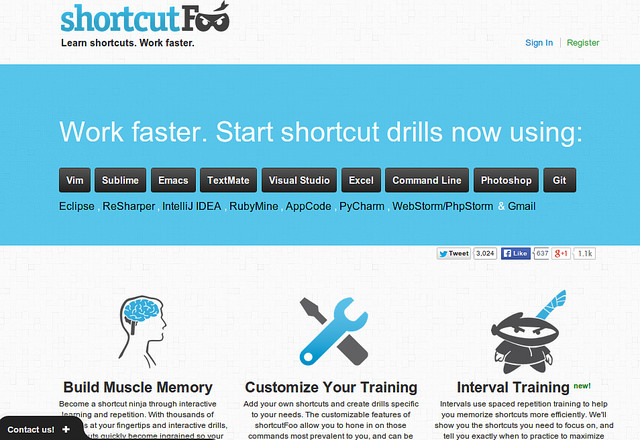
5. Shortcutfoo.com
是一个练习快捷键的好地方,涵盖了vim、sublime、emacs、git等软件的快捷使用方式和友好的说明(点赞!)
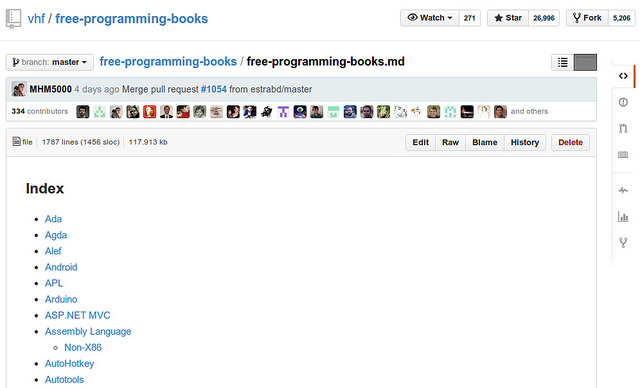
6. GitHub Free Programming Books 免费编程书籍
以Github管理的方式搜集了免费的编程和系统管理等书籍,给作者点1024个赞~~,另外连接是fork原作者,后续增加中文书籍
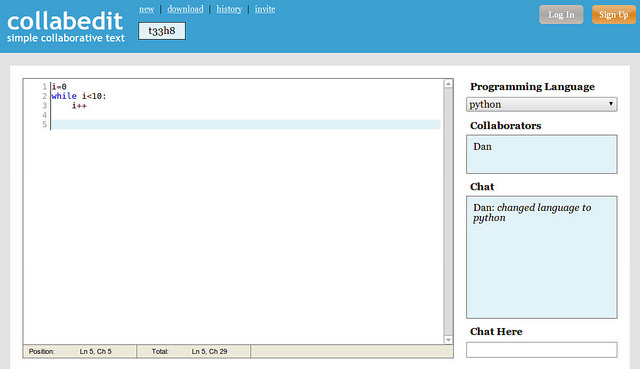
7. Collabedit.com 实时文本交互聊天
先说下使用,你可以创建一个文档http://collabedit.com/yb22u填写相关的用户名和选择语言;然后可以将此文档地址发给另一个人,那么互相之间就可以实时看到对方的输入,有高亮语法;使用场合嘛,比如通过collabedit可以考量对方编程能力等
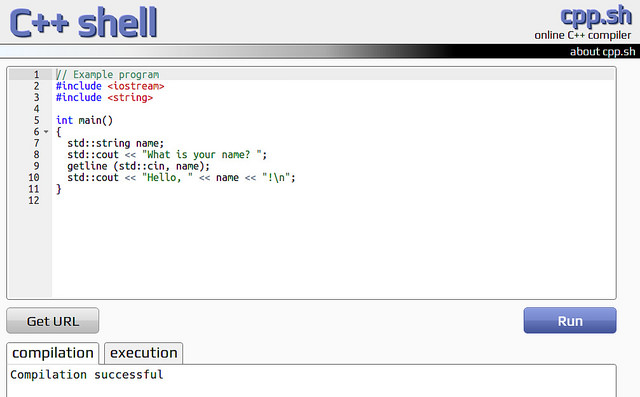
8. Cpp.sh 在线编写运行分享C++代码编辑器
可在线编辑运行C++代码,亦可Ctrl+Z生成url分享给好友
9. Copy.sh 浏览器运行虚拟机
又一个非常crazy的工具,在线运行虚拟机,可以选择下载虚拟机镜像也可以上传自己的iso,copy.sh在线运行虚拟机源码:https://github.com/copy/v86
10. Commandlinefu.com 命令或记录网站
做运维的应该都知道这个网站,可以分享自己的CLI库,也可以学习借鉴别人的命令脚本(之前我就经常参考这个网站上面的一些命令)
11. Alias.sh 命令别名数据库
有点类似commandlinefu了,可以通过这个网站借鉴获取和分享有用的命令别名。比如将lr定义为显示目录树:
alias lr='ls -R | grep ":$" | sed -e "s/:$//" -e "s/[^-][^\/]*\//--/g" -e "s/^/--/" -e "s/-/|/"' alias lr2='ls -R | grep ":$" | sed -e "s/:$//" -e "s/[^-][^\/]*\//- /g" -e "s/^/ /" -e "s/-/|/"' alias lr3='ls -R | grep ":$" | sed -e "s/:$//" -e "s/[^-][^\/]*\// /g" -e "s/^/- /" -e "s/-/|-/"'
12. Distrowatch.com 提供了Linux发行版的详细信息
通过Distrowath不仅可以精确的查看互联网都有哪些流行的Linux发行版,还可以查看每个发行版的相关信息如默认桌面环境、默认应用程序及镜像的下载链接;堪称Linux的数据库。
13. Linuxmanpages.com 在线查看命令帮助
相当于系统内部的man、help、info等的综合。
14. AwesomeCow.com 适用Linux环境的软件搜索引擎
如果有款win下好用的软件想在linux下使用,或许可以通过AwesomeCow找到与其类似或者一样的软件,或者通过wine。
15. PenguSpy.com Linux好玩游戏合集
16. Linux Cross Reference by Free Electrons 在线查看内核代码及不同版本的差异
对于内核开发者或许有很大的帮助。
英文原文:http://xmodulo.com/useful-online-tools-linux.html
说明:之前联系过中文的译者,但没有得到回应,我先转摘过来了,如果原作者觉得不妥可以联系我删除,谢谢。
















《 “常用的/有用的在线工具列表” 》 有 16 条评论
平时可能会用到的工具性网站,非常实用。
https://www.v2ex.com/t/394887#reply2
https://lufficc.com/blog/useful-online-tools
`
Regex101 – online regex editor and debugger
Compressor.io – 强大的图片在线压缩工具
Desmos Graphing Calculator – 非常强大的在线作图工具
Math – 在线计算器
Latex2png – 将 Latex 表达式转换为漂亮的、透明的 PNG 图片
Smallpdf – 和 PDF 转换有关的操作它都有,而且非常准确
ASCIIFlow Infinity – Ascii 作图工具
CloudConvert – 一个格式转换网站
Mathcha – 强大的数学表达式在线编辑工具,可以导出为 PDF、Latex 等格式
`
在线免费解除PDF密码
http://app.xunjiepdf.com/pdfdecode
https://smallpdf.com/cn/unlock-pdf
https://pdfio.co/zh/unlock-pdf/
A js encode/decode simple tool for XSS
https://github.com/Monyer/xssee
梦之光芒的小游戏
http://monyer.com/game/game1/
http://monyer.com/game/game2/
APP安全在线检测系统
https://www.sec-wiki.com/topic/82
https://mp.weixin.qq.com/s/i7iyTKSwp0iKVzJq5iBMQw
免费节假日API
http://lanfly.vicp.io/api/holiday
http://lanfly.vicp.io/api/holiday/info
`
{
code: 0,
holiday: {
holiday: false,
name: “国庆前调休”,
wage: 1,
after: false,
target: “国庆节”,
date: “2018-09-30”
}
}
`
获取指定日期的节假日信息
http://api.goseek.cn/
http://api.goseek.cn/Tools/holiday?date=20180930
`
节假日数据说明:本接口包含2017年起的中国法定节假日数据,数据来源国务院发布的公告,每年更新1次,确保数据最新
返回数据:工作日对应结果为 0, 休息日对应结果为 1, 节假日对应的结果为 2
{
code: 10000,
data: 0
}
`
推荐收藏:那些值得一看的趣味/实用网站合集
http://fulibus.net/quzhan.html
有哪些鲜为人知,但是很有意思的网站?
https://www.zhihu.com/question/26009615
电子书下载网站
http://gen.lib.rus.ec/
分享一些好用的网站
https://4ark.me/post/a12c2740.html?hmsr=toutiao.io&utm_medium=toutiao.io&utm_source=toutiao.io
`
# 工具类
1、start.me(收藏工具)
它不仅仅是一个网址收藏管理器,它还可以:推送、嵌入任何东西、集成、自定义、分享你的收藏夹、浏览器扩展。
很明显本文所分享的网站就是靠它来保存的,用它的理由两个就够了:
可以在不同设备中共享书签。
域名好记。
网站链接:https://start.me
2、Placemat(快速生成占位图片器)
如果你是前端,就有可能会遇到需要占位图来填充网页的情况,而 Placemat 就是用来生成占位图的。
最基本的用法是:给定参数w或h,Placemat 会随机返回相应尺寸的图片,其他用法自行探究。
使用 Placemat 的好处显而易见。
网站链接:https://placem.at
3、Carbon(代码界美图秀秀)
这个无需多言,明眼人一看就知道是用来装什么的 🙂
网站链接:https://carbon.now.sh
4、TinyPNG(在线压缩图片)
图片压缩界的一哥了,支持同时上传多张图片。很好用,压缩率也很高,最重要的是,速度很快。
网站链接:https://tinypng.com
5、两个在线截图工具
BrowserFrame 是一个生成浏览器外壳的网站,它提供了两种方式来生成截图,分别是:
上传本地截图
输入网址生成截图(可能挂了,经常不成功)
注:推荐另一个功能类似的网站 Screen Guru,它可以实现通过网址生成截图功能,看下图。
这样截图逼格瞬间提升百倍有木有 🙂
网站链接1:https://browserframe.com
网站链接2:https://screen.guru
6、ColorSpark(在线随机颜色)
随机生成好看的颜色、渐变色,可以一键复制 CSS 代码。
网站链接:https://colorspark.app
7、FontSpark(在线预览字体)
随机字体在线预览,用过都说好。
网站链接:https://fontspark.app
8、easy PDF(在线 PDF 工具)
功能看上图。
网站链接:https://easypdf.com/cn
# 素材类
1、觅元素(免抠素材)
在国内算是相对良心的网站了,一天有5次免费下载机会,上面素材质量很高,简直是做 PPT 必备。
网站链接:http://www.51yuansu.com
2、高清无版权图片网站
这里只列出国内访问速度还算可以的,但是不一一贴图了,有兴趣可以自行查看。
Pexels
Picjumbo
Magdeleine
Pixabay
Ssyer
Lifeofpix
3、UI设计师导航
想看更多的可以去这几个导航看看。
http://so.uigreat.com/
http://hao.shejidaren.com/
http://hao.uisdc.com/
http://www.tuyiyi.com/hao/
# 社区类
1、CSS-TRICKS
一个国外的优秀前端开发博客,主要分享使用 CSS 样式的技巧,经验和教程等。值得前端开发者阅读收藏的国外网站。
网站链接:https://css-tricks.com
2、踏得网
算是国内版的 CodePen,其中不乏一些惊艳的动画、特性。
3、免费资源网络社区
免费资源网络社区是一个以免费为主题的台湾网站、部落格,内容包含科技新知、免费软体、线上工具、图库素材、WordPress 架站及应用程式介绍教学。
我不会告诉你上面大多数网站都是从这里看到的。
网站链接:https://free.com.tw
4、前端里
前端里专注于分享最前沿的Web开发技术,教程,资源和素材,是面向网站开发人员和设计师的学习交流平台。
网站链接:http://www.yyyweb.com
5、伯乐在线
伯乐在线资源收录各种开发、设计、系统管理与安全相关的工具与资源。
网站链接:http://hao.jobbole.com
`
今天给大家推荐几个在线就可以玩的Linux环境以及学习Shell的地方。
https://mp.weixin.qq.com/s/3PKGhpWhACyQd54yk14GCg
https://www.tutorialspoint.com/unix_terminal_online.php
https://www.masswerk.at/jsuix/index.html
http://cb.vu/
https://copy.sh/v86/?profile=linux26
https://bellard.org/jslinux/
https://www.jdoodle.com/test-bash-shell-script-online/
https://paiza.io/en/projects/new?language=bash
https://www.shellcheck.net/
那些好玩的生成器网站
https://mp.weixin.qq.com/s/b24iFkH-iZTL7q4Ppyfpkw
# Logo 生成器
一个简单的 Logo 生成器,可以让你快速制作 Pornhub、YouTube 风格的 Logo https://www.zerobbs.net/pornhub/
# 词云生成器
https://www.weiciyun.com/u/create
# 书法生成器
https://www.shufazi.cn/
# 临时邮箱生成器
注册小网站怕垃圾邮件不想用真实邮箱,用个临时邮箱https://bccto.me/注册吧。长一点的有24小时邮箱http://24mail.chacuo.net/
# 举牌告白小人生成器
举牌小人来自一个台湾插画家设计,http://upuptoyou.com/ 提供生成这种图片服务。如果国外的网站比较慢,可以使用国内的 http://1.hus.tcapps.twocola.com/ ,这个用来告白也不错。
# 诺基亚短信生成器
https://zzkia.noddl.me:8020/ 用诺基亚短信来怀旧一把,这个网站还是开源的 https://github.com/dcalsky/zzkia
# 为所欲为表情包生成器
你别以为有钱就能为所欲为,抱歉,有钱是真的能为所欲为的。
你在群里可能看过这个表情包,来 https://eleflea.coding.me/这里自己做一个吧,还有王境泽和切格瓦拉的表情包。
# 成语接龙查询器
https://www.jiuwa.net/chengyu/jielong/ 每点击一个字会生成以这个字开头的成语
给你5分钟白漂:我的常用在线工具网站
https://mp.weixin.qq.com/s/oMAJaKDfr_bmgCVD0CX1oA
`
在线绘图神器
很多小伙伴咨询说博客文章里的技术图怎么画出来的,这里透个底,大部分都是通过processon画出来的,在线画图十分方便,几乎可以画出你想要的任何技术图,包括:流程图、思维导图、原型图、UML图、网络拓扑图、组织结构图等等。
https://processon.com/
代码图片神器
专门做代码图片的神器工具网站了,比如这里的dute:
https://www.dute.org/code-snapshot
在线任务管理工具
日常记录需求、灵感和待办事项没有称手的小工具?想做详细的学习任务规划和管理没有好地方?我想Trello应该能够帮到你。
从图中可以看出,这种泳道配合任务卡片的拖动方式使用起来还是非常可以的。
事实上Trello的功能远不止此,它甚至是一个非常好用的团队协作工具,而且Trello均配有客户端的App,跨平台同步使用非常方便。
https://trello.com/
图片超分辨率神器
如果现在手里有一张低分辨率的小图,如果让它变成高清大图呢,就像这样:
那么就可以借助于bigpig这款在线图片超分辨率神器,它使用的是人工智能方面的深度学习技术进行图片超分辨率,挺有特色的。
https://bigjpg.com/
在线PS神器
uupoop是一款好用的在线图片处理工具站,堪称在线PS神器,支持编辑psd、xd、sketch等多种格式的文件处理,非常强大。除此之外,上面还集成了各种封面制作、海报制作和GIF动图制作等在线工具,爱了。
https://www.uupoop.com/
在线音频剪辑神器
这款在线工具网站可以让您直接在浏览器中剪辑音轨,并且支持多种文件格式,有点香。
https://www.weixinsyt.com/
在线视频剪辑神器
kapwing是一款在线轻量级的视频编辑studio,除了支持日常的视频编辑之外,还有很多工具集供使用,上手很容易
https://www.kapwing.com/
在线PDF神器
PDF派,一个包含了20个好用PDF在线工具的网站,各种转换都不在话下。
https://www.pdfpai.com/
在线压缩神器
图片压缩、GIT压缩、PDF压缩等,都可以借助在线网站docsmall完成。上传、处理、下载,三步搞定,很便利。
https://docsmall.com/
在线短链接神器
长链接转短链接工具,而且还提供API接口供编程操作,生成的短链接还能在后台检测访问数据。
http://mrw.so/
在线emoji神器
有时候我们做封面或者配图,需要点emoji表情来点缀,那素材哪里找呢?
emojiisland是一个不错的去处,emoji表情成套,PNG格式的可以免费下载。
https://emojiisland.com/
好啦,这次先整理出个人在平时工作和学习工程中常用的工具网站,后面遇到好玩的、有用的也会持续分享,也欢迎小伙伴们分享和安利出你们觉得有用的工具。
`
超全实用图片工具网站列表
https://quickapp.lovejade.cn/aweome-picture-tool-website-list/
`
很多场景中,您或许需要用到图片;如写文章、做设计、搞 PPT、发朋友圈诸此等等;之前有发布文章欲问美图何处寻?倾城之链有定音,介绍了大量高质量、免费美图网站;而本篇文章,将会对图片工具网站做下分享;您可以借助这些工具,除了对已有图片修改尺寸、无损压缩/放大、下载、智能抠图等,还能轻松设计出诸如海报,邀请函,微信图片,Banner,简历、代码截图等;堪称超级实用,您值得拥有。
合理运用好工具,将让您的生活更精彩。鉴于篇幅考虑,本文就先分享这些;如果您有相关诉求,推荐关注倾城之链小程序或网站应用,更多价值工具,有待您前去发现 & 使用。
`
https://www.remove.bg/
https://www.unscreen.com/
https://www.photopea.com/
https://www.iloveimg.com/
https://tinypng.com/
https://squoosh.app/
https://bigjpg.com/
https://imagecyborg.com/
https://carbon.now.sh/
https://coolbackgrounds.io/
https://cli.im/
https://cloudconvert.com/
https://www.canva.cn/
https://818ps.com/
https://shapefactory.co/
https://imgchr.com/
2021年最受程序员欢迎的开发工具TOP 100名单出炉!
https://mp.weixin.qq.com/s/qgT-unV6kTmQlKBtq-D_ng
`
工欲善其事,必先利其器。这句话放到开发者的世界里也是一样的,好的开发者也需要好的开发工具。世界上那么多开发工具,总有一些是更快捷,更好用的。StackShare是一个开发者工具及服务分享平台,成立于2013年,随着开发者们的不断加入,汇集了大量的优质工具。
在过去的2021年,StackShare统计了过千万用户分享数据,汇总了600K+的技术栈使用情况,超700万对各类工具的关注度,以及数百万的开发者的评论和投票。从而颁布了2021年StackShare第八届顶级工具奖,快来看看有没有你青睐的开发工具吧。
# 年度最佳新兴工具(50)
1.FastAPI
高性能的简单,可快速编码,可用于生产的网络框架,链接:https://stackshare.io/fastapi
2.GitHub Copilot
在编辑器中获取对整行或整个函数的建议,链接:https://copilot.github.com/
3.FiglamFigma
为团队设计的在线白板,链接:https://www.figma.com/figjam/
4.Logtail
像查询数据库一样查询日记,链接:https://logtail.com/
5.Coder
开发人员工作区平台,链接:https://coder.com/
6.Charts.csscss
数据可视化框架,链接:https://chartscss.org/
7.Counter
简单并且免费的网络分析,链接:https://counter.dev/
8.React Query
在React和ReactNative应用程序中获取、缓存和更新数据,并且不涉及任何全局状态,链接:https://react-query.tanstack.com/
9.vscode.dev
将VS Code引入浏览器,链接:https://vscode.dev/
10.BookStack
一个开源的wiki平台,Confluence的替代品,链接:https://www.bookstackapp.com/
11.ThunderClient
VSCode的RestAPI客户端,轻量级的Postman替代方案,链接:https://www.thunderclient.com/
12.Quod AI
更快的找到你需要的代码,链接:https://www.quod.ai/
13.Dendron
在VS Code上的快速开源笔记,链接:https://wiki.dendron.so/
14.Notion API
把概念和你每天使用的工具联系起来,链接:https://developers.notion.com/
15.Github1s
1秒钟就能用VS Code读取GitHub代码,链接:https://github.com/conwnet/github1s
16.Ocean
容器的无服务器基础架构引擎,链接:https://spot.io/products/ocean/
17.Magic
快速构建应用程序,可定制,无密码登录,链接:https://magic.link/
18.Jina
更简单的一种在云上构建神经搜索的方法,链接:https://jina.ai/
19.Focalboard
Trello、Asana和Notion的开源替代品,链接:https://www.focalboard.com/
20.zx
更好地编写脚本的工具(By Google),链接:https://github.com/google/zx
21.OpenSearh
Elasticsearch和Kibana的AWS分叉,链接:https://github.com/opensearch-project/OpenSearch
22.Querybook
一个可以发现、创建和共享数据分析、查询以及表的大数据IDE(通过Pinterest),链接:https://www.querybook.org/
23.MangoDB
一个开源的MongoDB替代品,链接:https://getmango.jimdofree.com/
24.TooIJet
Retool的开源替代品,链接:https://tooljet.io/
25.Kitemaker
为远程团队创建的Jira的快速替代方案,链接:https://www.kitemaker.com/
26.Appflowy
开源的替代概念,链接:https://www.appflowy.io/
27.Kubegres
Kubernetes操作员,允许创建一个集群的PostgreSql实例,并且可以管理数据库的复制、故障转移以及备份,链接:https://www.kubegres.io/
28.Lightning Web Components
快速的企业级Web组件基础,链接:https://lwc.dev/
29.Judo
用无代码构建原生应用体验,链接:https://www.judo.app/
30.Apache APISIX
本地API云网关,链接:https://apisix.apache.org/
31.Control
提供免费的加速、自动化安全性以及SOC2合规,链接:https://control.verygoodsecurity.com/
32.Remix
专注于Web技术和现代 用户体验的框架,链接:https://remix.run/
33.NocoDB
免费并且开源的Airtable替代方案,链接:https://www.nocodb.com/
34.JetBrainsQodana
评估你拥有的、合同或购买的代码的完整性,链接:https://lp.jetbrains.com/qodana/
35.TabnineAI
只能代码编写,链接:https://www.tabnine.com/
36.Coolify
一个开源的,自适应的Heroku和Netlify的替代品,链接:https://coolify.io/
37.Penpot
开源设计和原型平台,链接:https://penpot.app/
38.Portman
用OpenAPI和Postman测试API的新方法,链接:https://github.com/apideck-libraries/portman
39.Devops Stack
持续部署Kubernetes环境,链接:https://devops-stack.io/
40.Slidev
面向开发人员的演示幻灯片,链接:https://sli.dev/
41.ReScript
一个类Javascript语言,链接:http://rescript-lang.org/
42.Fig
自定完成终端,链接:https://fig.io/
43.FlutterFlow
构建应用视觉,链接:https://flutterflow.io/
44.Porter
运行在你自己的云中的Heroku,链接:https://www.getporter.dev/
45.SigmaOS
在网络上更好地工作的浏览器,链接:https://sigmaos.com/
46.VictoeiaMetrics DB
快速、低成本的监控解决方案和时间序列数据库,链接:https://victoriametrics.com/
47.CloudflarePages
JAMstack平台为前端开发者提供协作和部署网站的平台,链接:https://pages.cloudflare.com/
48.Devbook
面向开发者的搜索引擎,链接:https://usedevbook.com/
49.Front Matter
直接在VS Code中管理静态站点,链接:https://frontmatter.codes/
50.Supacase UI
用于企业仪表的React组件库,链接:https://ui.supabase.io/
# 年度最佳分析工具
1.Google Analytics
企业级的网络分析平台,链接:https://stackshare.io/tool/google-analytics/decisions
2.Google Tag Manager
在网站和应用程序中更快速,轻松地更新标签和代码片段,链接:https://stackshare.io/tool/google-tag-manager/decisions
3.Mixpanel
强大的自助式产品分析,链接:https://stackshare.io/tool/mixpanel/decisions
4.Segment
一个单一的收集、翻译和发送你的数据的开关,链接:https://stackshare.io/tool/segment/decisions
5.Amplitude
用户数据分析用来促进用户增长,链接:https://stackshare.io/tool/amplitude/decisions
# 年度最佳应用托管工具
1.Firebase
实时应用平台,链接:https://stackshare.io/tool/firebase/decisions
2.Amazon EC2
可扩展的、随用随付的云计算,链接:https://stackshare.io/tool/amazon-ec2/decisions
3.Heroku
构建、交付、监控和扩展网络应用和API,拥有开拓性的开发者经验,链接:https://stackshare.io/tool/heroku/decisions
4.AWS Lambda
自动运行代码以响应对Amazon S3 bucket中的对象的修改、Kinesis流中的消息或DynamoDB中的更新,链接:https://stackshare.io/tool/aws-lambda/decisions
5.Microsoft Azure
集成的云服务和基础设施,支持计算、数据库、分析、移动和Web场景,链接:https://stackshare.io/tool/microsoft-azure/decisions
# 年度最佳网络服务器
1.Nginx
一个高性能的免费开源网络服务器,为互联网上最繁忙的网站提供动力,链接:https://stackshare.io/tool/nginx/decisions
2.Apache HTTP Server
1996年4月以来,互联网上最受欢迎的网络服务器,链接:https://stackshare.io/tool/apache-httpd/decisions
3.Apache Tomcat
Servlet和JavaServer Pages技术的开源软件实现,链接:https://stackshare.io/tool/tomcat/decisions
4.Microsoft IIS
微软Windows的网络服务器,链接:https://stackshare.io/tool/microsoft-iis/decisions
5.Gunicorn
用于UNIX的Python WSGI HTTP服务器,链接:https://stackshare.io/tool/gunicorn/decisions
# 年度最佳应用工具
1.Postman
是一种网页调试与发送网页HTTP请求的Chrome插件,开发者可以用来很方便的模拟get或者post或者其他方式的请求来调试接口。链接:https://stackshare.io/tool/postman/decisions
2.Elasticsearch
开源的、分布式的RESTful搜索引擎,链接:https://stackshare.io/tool/elasticsearch/decisions
3.Google Maps
用你自己的内容和图像建立高度可定制的地图,链接:https://stackshare.io/tool/google-maps/decisions
4.GitHub Pages
公共网页可以免费托管,也很容易发布,链接:https://stackshare.io/tool/github-pages/decisions
5.Shopify
快速轻松地创建一个美丽的在线商店,链接:https://stackshare.io/tool/shopify/decisions
# 年度最佳资产和媒体工具
1.Google Drive
一个安全存放你的文件的地方,链接:https://stackshare.io/tool/google-drive/decisions
2.CloudFlare
网络性能与安全公司,链接:https://stackshare.io/tool/cloudflare/decisions
3.Dropbox
构建应用程序时将Dropbox的强大功能带图其中,链接:https://stackshare.io/tool/dropbox/decisions
4.Amazon CloudFfront
低延迟和高数据传输速度的内容交付,链接:https://stackshare.io/tool/amazon-cloudfront/decisions
5.Fastly
正在重新定义内容交付,链接:https://stackshare.io/tool/fastly/decisions
# 年度最佳后台办公工具
1.Gmail
免费的电子邮件服务,链接:https://mail.google.com/
2.Google Sheets
免费在线创建和编辑电子表格,链接:https://stackshare.io/tool/google-sheets/decisions
3.Microsoft Excel
包含在微软Office应用程序套件中的电子表格程序 ,链接:https://office.microsoft.com/excel
4.Yandex Mail
为你的域名提供免费邮件,链接:https://connect.yandex.com/pdd/
5.Superhuman
一个非常快的电子邮件的客户端,链接:https://superhuman.com/
# 年度最佳构建、测试和部署工具
1.GitHub
为开源和私人开发项目提供强大的协作、审查以及代码管理,链接:https://stackshare.io/tool/github/decisions
2.Visual Studio Code
构建和调试现代网络和云应用程序,由微软提供 ,链接:https://stackshare.io/tool/visual-studio-code/decisions
3.Docker
企业级容器平台,用于开发应用、交付(shipping)应用、运行应用链接:https://stackshare.io/tool/docker/decisions
4.npm
一个JavaScript包管理器,链接:https://stackshare.io/tool/npm/decisions
5.Kubernetes
将Linux容器集群作为一个单一系统进行管理,以加速开发并简化运行,链接:https://stackshare.io/tool/kubernetes/decisions
# 年度最佳协作工具
1.Slack
将你的所有通信汇集到一个地方,链接:https://stackshare.io/tool/slack/decisions
2.Jira
灵活管理团队用来计划、跟踪和发布优秀软件的头号软件开发工具,链接:https://stackshare.io/tool/jira/decisions
3.Trello
协作、管理项目并实现高效率运行,使你的整个项目一目了然。链接:https://stackshare.io/tool/trello/decisions
4.Confluence
一个分享、寻找和协作信息的地方,链接:https://stackshare.io/tool/confluence/decisions
5.G Suite
企业的协作和管理生产力的应用程序,链接:https://stackshare.io/tool/g-suite/decisions
# 年度最佳通信工具
1.Twilio
将语音和信息应用到你的Web和移动应用程序中,链接:https://stackshare.io/tool/twilio/decisions
2.Amazon SES
批量的交易性电子邮件发送服务,链接:https://stackshare.io/tool/amazon-ses/decisions
3.Twilio Send Grid
传递和简化电子邮件,链接:https://stackshare.io/tool/twilio-sendgrid/decisions
4.Mailgun
面向开发者的电子邮件服务,链接:https://stackshare.io/tool/mailgun/decisions
5.Agora
为开发人员提供可整合语音、视频聊天、互动式实时流媒体以及信息传递的实时参与平台,链接:https://stackshare.io/tool/agora/decisions
# 年度最佳数据存储
1.MySQL
世界上最流行的开源数据库,链接:https://stackshare.io/tool/mysql/decisions
2.PostgreSQL
一个强大的,开源对象关系型数据库系统,链接:https://stackshare.io/tool/postgresql/decisions
3.MongoDB
依据一个伟大的思想建立的数据库,链接:https://stackshare.io/tool/mongodb/decisions
4.Redis
一个在磁盘上持续存在的内存数据库,链接:https://stackshare.io/tool/redis/decisions
5.Amazon S3
在任何时候,从网络上的任何地方,存储和检索任何数量的数据,链接:https://stackshare.io/tool/amazon-s3/decisions
# 年度最佳设计工具(5)
1.InVision
设计团队的原型设计和协作平台,链接:https://stackshare.io/tool/invision/decisions
2.Figma
协作式界面设计工具,链接:https://stackshare.io/tool/figma/decisions
3.Adobe XD
UX/UI设计和协作工具,链接:https://stackshare.io/tool/adobe-xd/decisions
4.Adobe Photoshop
设计、摄影、视频编辑等方面的行业标准 ,链接:https://stackshare.io/tool/adobe-photoshop/decisions
5.Avocode
在macOS、Windows或Linux上打开、分享和检查Sketch、XD、PSD、AI和Figma设计,链接:http://avocode.com/
# 年度最佳语言(5)
1.JavaScript
轻量级、解释型、面向对象的语言,具有一流的功能,链接:https://stackshare.io/tool/javascript/decisions
2.Python
一种清晰而强大的面向对象的编程语言,可与Java媲美,链接:https://stackshare.io/tool/python/decisions
3.TypeScript
JavaScript的超集,通过编译来清除JavaScript输出,链接:https://stackshare.io/tool/typescript/decisions
4.Node.js
一个建立在Chrome浏览器的JavaScript运行时间上的平台,用于轻松构建快速、可扩展的网络应用,链接:https://stackshare.io/tool/nodejs/decisions
5.Java
一种并发的、基于类的、面向对象的语言,它被设计成具有尽可能少的实现依赖关系,链接:https://stackshare.io/tool/java/decisions
# 年度最佳前端框架(5)
1.React
用于构建用户界面的JavaScript库,链接:https://stackshare.io/tool/react/decisions
2.Vue.js
构建用户界面的渐进式框架,链接:https://stackshare.io/tool/vue-js/decisions
3.AngularJS
超级英雄式的JavaScript MVW框架,链接:https://stackshare.io/tool/angularjs/decisions
4.jQuery
写的少,做的多,JavaSript图书馆,链接:https://stackshare.io/tool/jquery/decisions
5.Redux
可预测的JavaScript应用程序的状态容器,链接:https://stackshare.io/tool/reduxjs/decisions
# 年度最佳后端/全栈框架(5)
1.Django
适用于有期限的完美主义者的网络框架 ,链接:https://stackshare.io/tool/django/decisions
2.Spring Boot
以最小的代价创建由Spring驱动的生产级应用和服务,链接:https://stackshare.io/tool/spring-boot/decisions
3.Laravel
一个面向Web开发者的PHP框架,链接:https://stackshare.io/tool/laravel/decisions
4.Rails
不受攻击的Web开发,链接:https://stackshare.io/tool/rails/decisions
5.Next.js
一个用于服务器渲染的通用JavaScript应用程序的小框架,链接:https://stackshare.io/tool/next-js/decisions
# 年度最佳移动工具(5)
1.React Native
用React构建本地应用程序的框架,链接:https://stackshare.io/tool/react-native/decisions
2.Flutter
来自谷歌的跨平台移动框架 ,链接:https://stackshare.io/tool/flutter/decisions
3.Android SDK
一个SDK,它为你提供了构建、测试和调试Android应用程序所需的API库和开发者工具,链接:https://stackshare.io/tool/android/decisions
4.Kotlin
以JVM和JavaScript为目标的静态类型的编程语言 ,链接:https://stackshare.io/tool/kotlin/decisions
5.Swift
用于Cocoa和Cocoa Touch的创新的新编程语言,链接:https://stackshare.io/tool/swift/decisions
# 年度最佳监控工具(5)
1.Kibana
可视化你的Elasticsearch数据并导航ElasticStack,链接:https://stackshare.io/tool/kibana/decisions
2.Grafana
开源的Graphite和InfluxDB仪表板和图表编辑器 ,链接:https://stackshare.io/tool/grafana/decisions
3.Sentry
查看性能问题,更快地修复错误,并优化代码,链接:https://stackshare.io/tool/sentry/decisions
4.Datadog
统一来自整个分布式基础设施的日志、指标和追踪,链接:https://stackshare.io/tool/datadog/decisions
5.Logstash
收集、分析和丰富数据,链接:https://stackshare.io/tool/logstash/decisions
# 年度最佳支付工具(5)
1.Stripe
安全支付业务,链接:https://stackshare.io/tool/stripe/decisions
2.PayPal
发送汇款、在线支付或设立商家账户 ,链接:https://stackshare.io/tool/paypal/decisions
3.Paddle
销售软件的更好方法,链接:http://paddle.com/
4.Braintree
今天就在你的应用程序或网站上接受付款 ,链接:https://stackshare.io/tool/braintree/decisions
5.MANGOPAY
端到端的支付解决方案,链接:https://www.mangopay.com/
# 年度最佳支持、销售和营销工具(5)
1.WordPress
一个注重美学、网络标准和可用性的语义式个人出版平台,链接:https://stackshare.io/tool/wordpress/decisions
2.Mailchimp
简单的电子邮件营销,链接:https://stackshare.io/tool/mailchimp/decisions
3.Google AdSense
一个允许博主和网站所有者通过展示谷歌广告来赚钱的程序,链接:https://www.google.com/adsense/start/
4.HubSpot
所有你需要做入站营销的软件都可以使用它,链接:https://stackshare.io/tool/hubspot/decisions
5.Zendesk
领先的基于云的客户服务软件解决方案,链接:https://stackshare.io/tool/zendesk/decisions
`
https://stackshare.io/posts/top-developer-tools-2021
我认为网络安全工具的未来:开篇
https://mp.weixin.qq.com/s/imLgat7aQA-8NQoH-mxpYw
`
中国软件产业的发展正在经历这种困境,甲方的需求乙方永远不知道是什么,很有可能甲方都还没有明白自己玩什么。很可能是甲方看到了国外或者其他友商的界面,突然一下被触动了,于是说,我就是要这个。你知道男人选老婆最初就是选择性感漂亮的,后来才发现,油盐柴米的事情太多,光漂亮可能跟你的预期不一致,所以你又会不满意,准备离婚再找一个。人生伴侣尚且如此,更何况是一个产品或者工具呢。最初你以为你要那个,后来发现不是,你要的需求其实还挺多的,于是尝试往里面加东西,然后矛盾就出来了。乙方为了防止甲方无限制扩散需求,就希望甲方约定,按指标交付就要验收通过,甲方还担心呢,于是也在早期能多写一点就多写一点。
结果可想而知,**两个没有想清楚要什么的合作方达成了一致的交付意见**,验收了钱付了,过了一年,甲方说“我怎么买了这么个垃圾玩意”。交付是交付了,甲方不满意,想要改,乙方说可不能改了,做你这个项目都亏不少了,甲方憋着气明年又来建设一次。
**实际上,用户想要的不是他告诉你他今天想要的东西,而是期望得到一个你能够帮助他持续保持行业领先的东西。**不幸的是,要么你不够了解用户的场景和痛点自己需求,要么用户自己也只是一时兴起或者过于乐观,总之,总会有很多修改的地方,会导致双方都陷入泥潭。
**所以国内做软件产品,是需要有一个行业共识和认知的最佳实践,才有可能快速达成一致意见的。**比如说光刻机这种东西,大家就不会乱提意见了,技术门槛在那,行业共识了很长时间,越小的体积越高的性能越低的能耗,做出来了就不愁卖,大家皆大欢喜。大部分情况下,甲方希望乙方能告知他行业最好的是什么,用什么方式去实现,而乙方苦于没有那么多人才并发支持那么多项目需求,于是也期望于甲方能够在招标参数就能自己明白做出来就是行业最好的技术,于是相互观望相互期待,相爱相杀。
相比其他的通用技术(数据库操作系统中间件之类的),网络安全更细分技术参数更多,所以相互间也就更难形成行业最好的认知,反正每一家都会说自己是最好的技术,客户不被骗个七八回是形成不了正确的认知的。火眼晶晶好是好,就是稍微费一点钱耽误一点时间。创业几年下来,我越发形成了一种认知:你永远不可能做出让用户满意能够跨行业可持续化发展的产品。用户抱怨最多的永远是怎么你们永远不懂我们的需求和场景呢?就这样这样再这样就好了,我都说了多少次了,猪都会了。**我觉得越是基础技术越是要乙方多思考,越是业务场景越需要听甲方使用过程中的理解。最怕的就是甲方指导底层实现,乙方拍脑袋自嗨输出了一堆产品界面和流程。**
要尊重用户尤其是用户对场景和痛点的理解,能感同身受的乙方人才太少了,这方面基本上不可能完成替代,尤其是面对不同行业不同客户的情况,完全考量一个企业的人才密度,少之又少。所以,解题思路有两种:要么证明你的技术和产品是行业内最好的,是公认的最佳实践,比如intel和大疆以及oracle这种;要么让用户自己去定义自己的场景,再在他们的行业内形成一种互相学习和共享的机智,像GitHub/vscode这种。
**我们做产品的思路坏就坏在老是要用自己的固有浅陋的认知去帮助客户做决定,我们总尝试去做一个交钥匙工程,让用户足不出户就能够做到江山尽在掌握。就像上面说的那样,在你没有证明你是成功到光芒四射的行业最强之前,你做的所有输出很有可能变成社死现场。你不了解用户,怎么就能做出用户想要的价值呢?没有用户比用户更了解自己,我们要做的只不过是做好服务工作罢了,让用户自己参与进来才是更好的方案。**你保障最好的技术,用户对流程和场景负责,双方发挥最大的优势,岂不美哉?
**稳中求发展,国内环境最缺的就是夯实地基的工作**,你在一个点并没有证明自己的绝对优势之前,不管上层业务看起来发展多好,最终都会被市场打回原形,因为你没有足够的竞争优势,在绝对的技术要求面前,再便宜也不会有人买。我们一天不能跟国外的顶级技术pk,一天就不要放弃对基本功的持续打磨。
`
AI 工具网址导航站
https://ai.nancheng.fun/
`
AI图片插画生成
常用AI图像工具
AI图片背景移除
AI图片无损调整
AI图片优化修复
AI图片物体抹除
AI写作工具
AI对话聊天
AI提示指令
AI语言翻译
AI内容检测
AI音频工具
AI视频工具
AI幻灯片和演示
AI表格数据处理
AI文档工具
AI思维导图
AI会议工具
AI效率提升
AI设计工具
AI编程工具
AI训练模型
AI学习网站
AI开发框架
`
查找免费开源替代品:用 OpenAlternative 替换你的付费 SaaS 软件
https://www.appinn.com/openalternative/
`
OpenAlternative 是一个用来查找日常 SaaS 软件开源替代品的网站,只需要输入软件名称,它就会返回给你开源替代品。@Appinn
什么是 SaaS 软件?
所谓 SaaS 软件是”软件即服务”的缩写,其实可以简单的理解为网页版服务,软件和相关的数据集中托管在云端。用户无需安装和运行应用程序,只需通过网络浏览器就能访问和使用软件。
OpenAlternative
很粗暴,比如你搜索 Notion,它会给你很多选择:
比如搜索 ChatGPT,它也会提供一些开源工具:
另外还可以根据开发语言、Star 星星数量、评论排序。
还可以搜索 1Password、Evernote、Dropbox、Trello 等等服务。
`