=Start=
缘由:
在处理一个需求的时候碰到的问题,觉得以后可能会用到这个或者类似的知识点,所以在此记录一下,方便以后参考。
正文:
参考解答:
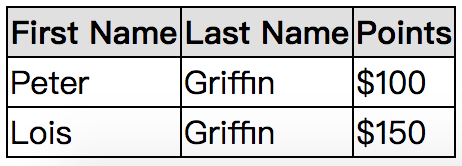
常规的单行HTML表格生成比较简单,可以参考一下之前记录的文章《如何让邮件中展示的table表格更顺眼?》,大致效果是:

用Python或是其它编程语言的代码实现方式就是——先创建一个list,然后循环组装每一列的内容作为元素append到list里面,然后str.join把list的内容连接起来作为内容即可。
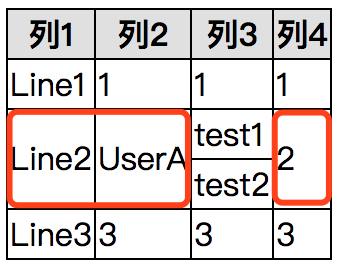
但是,现在有个需求就是部分行相同的内容要合并展示,比如:

这就不太好处理了,但也不是完全处理不了,只不过相对于之前的for循环来说还是要复杂一些,需要:
- 先排序,将相同的item分组;
- 再根据分组的大小来设置组内第一行的rowspan属性值;
- 组内其它行的td个数要酌情减少,否则会出现越界的情况。
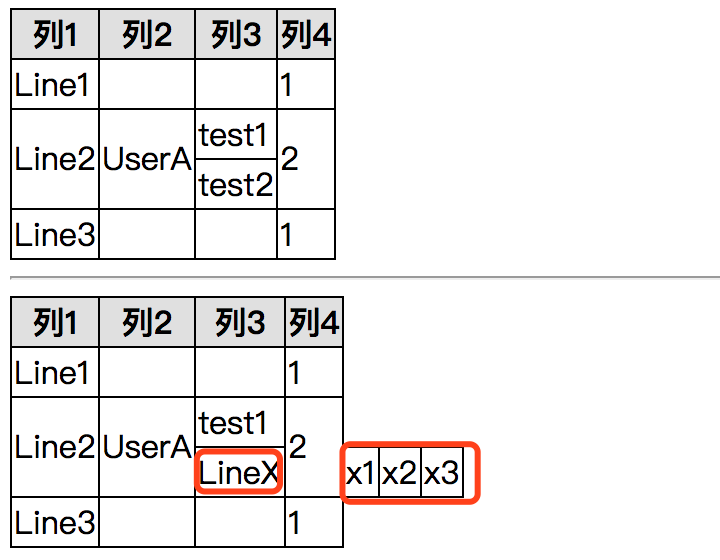
下面先放测试过程中产生的各种table样式对比:

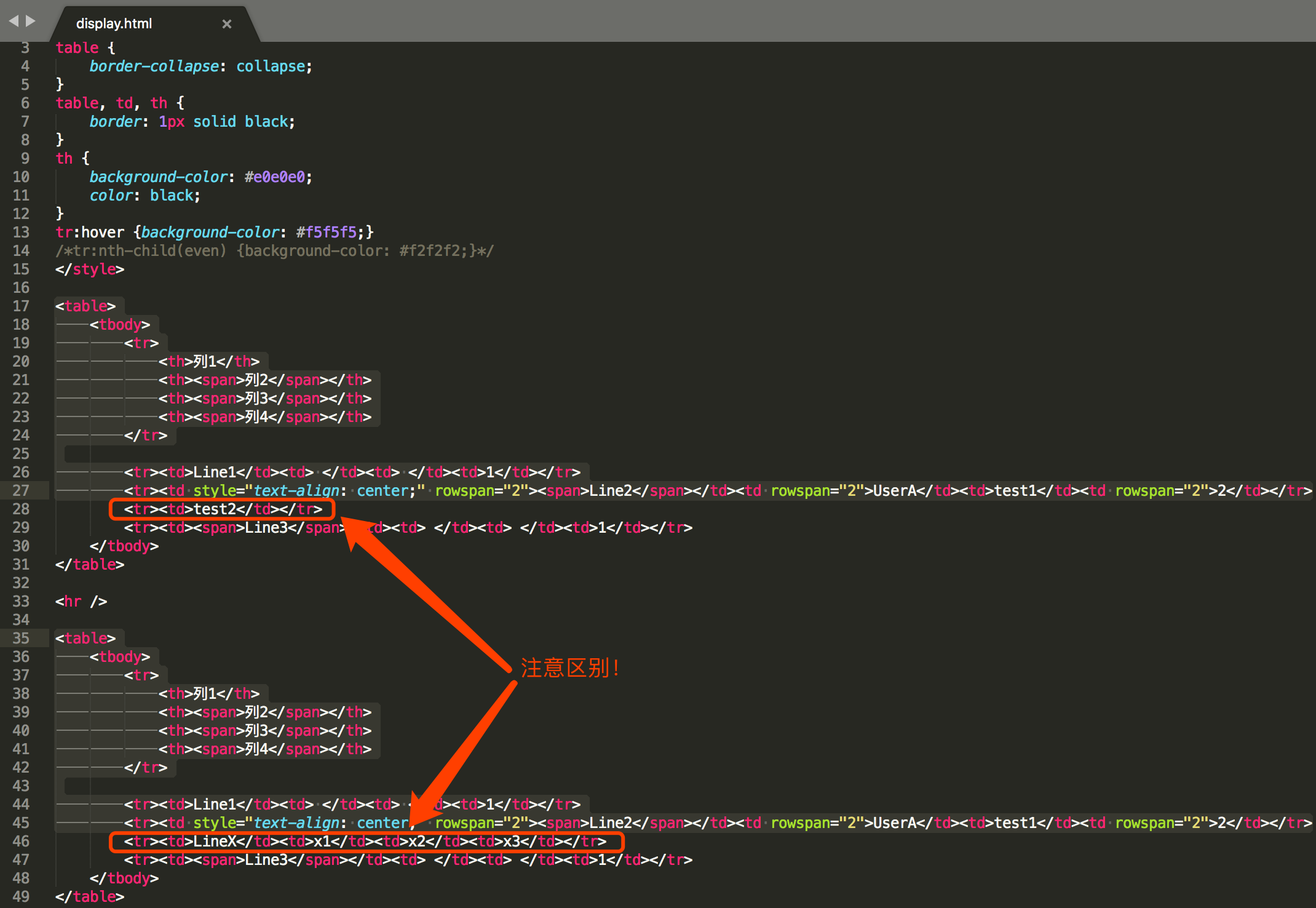
再放对应的HTML源文件来分析原因:

最后再放相应的Python代码:
#!/usr/bin/env python
# coding=utf-8
table_style = """
<style>
table {
border-collapse: collapse;
}
table, td, th {
border: 1px solid black;
text-align: center;
}
th {
background-color: #e0e0e0;
color: black;
}
tr:hover {background-color: #f5f5f5;}
tr:nth-child(even) {background-color: #f2f2f2;}
</style>
"""
result_list = [
'2018-05-02 11:27:43,operate_user1,target_user1',
'2018-05-02 11:47:33,operate_user1,target_user2',
'2018-05-02 11:53:06,operate_user2,target_user2',
'2018-05-03 17:23:28,operate_user3,target_user3',
]
result = {
'operate_user1': [
'2018-05-02 11:27:43,operate_user1,target_user1',
'2018-05-02 11:47:33,operate_user1,target_user2',
],
'operate_user2': [
'2018-05-02 11:53:06,operate_user2,target_user2',
],
'operate_user3': [
'2018-05-03 17:23:28,operate_user3,target_user3',
],
}
# '{0},{1},{2}'.format(_datetime, operate_name, target_name)
result_content = [ table_style ]
result_content.append('<div>\n<table>\n<tr><th>日期</th><th>时间</th><th>操作人</th><th>操作类型</th><th>被操作对象</th><th>操作字段</th><th>总操作次数</th></tr>\n')
for k, v in sorted(result.items()):
if len(v) > 1:
_date, _time, _operate, _target = v[0].replace(' ', ',').split(',')
result_content.append('<tr><td>{0}</td><td>{1}</td><td rowspan="{4}">{2}</td><td rowspan="{4}">查询</td><td>{3}</td><td>字段A</td><td rowspan="{4}">{4}</td></tr>\n'.format(_date, _time, _operate, _target, len(v)))
for item in v[1:]:
_date, _time, _operate, _target = item.replace(' ', ',').split(',')
# result_content.append('<tr><td>{0}</td><td>{1}</td><td>{2}</td><td>查询</td><td>{3}</td><td>字段A</td><td>{4}</td></tr>\n'.format(_date, _time, _operate, _target, len(v)))
result_content.append('<tr><td>{0}</td><td>{1}</td><td>{3}</td><td>字段A</td></tr>\n'.format(_date, _time, _operate, _target))
else:
_date, _time, _operate, _target = v[0].replace(' ', ',').split(',')
result_content.append('<tr><td>{0}</td><td>{1}</td><td>{2}</td><td>查询</td><td>{3}</td><td>字段A</td><td>{4}</td></tr>\n'.format(_date, _time, _operate, _target, 1))
result_content.append('</table>\n</div>')
with open('display.html', 'w') as fp:
fp.write(''.join(result_content))
参考链接:
=END=