=Start=
缘由:
在介绍完了Web指纹的大体思路和原理之后,这里再整理一下Web指纹的常用特征及其指标,方便提需求和测效果的时候用到。
正文:
参考解答:
常见特征的熵值(熵值越高表示唯一性越低,反之亦然):
| 特征 | 熵 (bits) |
| plugins | 15.4 |
| fonts | 13.9 |
| user agent | 10.0 |
| http accept | 6.09 |
| screen resolution | 4.83 |
| timezone | 3.04 |
| supercookies | 2.12 |
| cookies enabled | 0.353 |
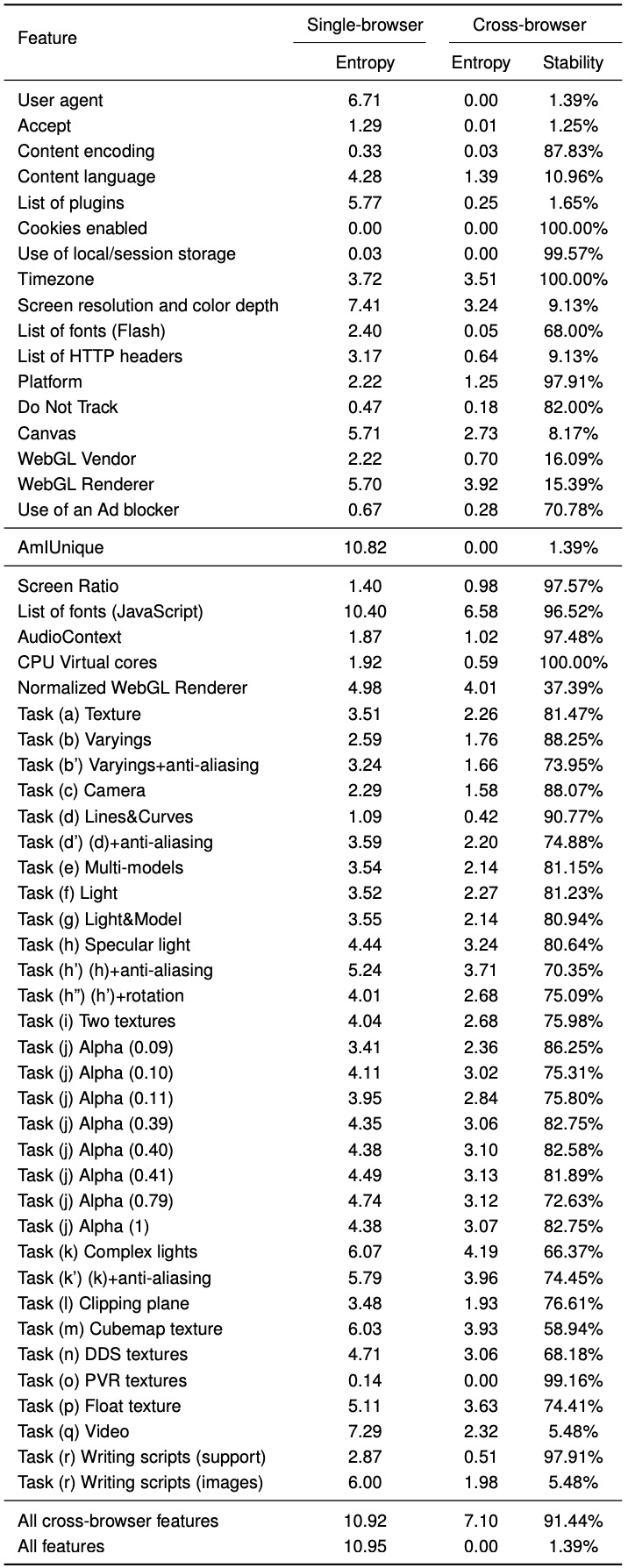
还有更全的——不同特征在跨浏览器测试中的熵值:

amiunique.org在测试时会收集的一些信息:
- the User agent header
- the Accept header
- the Connection header
- the Encoding header
- the Language header
- the list of plugins
- the platform
- the cookies preferences (allowed or not)
- the Do Not Track preferences (yes, no or not communicated)
- the timezone
- the screen resolution and its color depth
- the use of local storage
- the use of session storage
- a picture rendered with the HTML Canvas element
- a picture rendered with WebGL
- the presence of AdBlock
- the list of fonts
收集这些信息时需要用到的一些技术:
- UserAgent和Accept头这些信息在和网站建立连接时会自动发送过去。The user agent and the accept headers are automatically sent to websites when a connection is initiated.
- 通过JavaScript可以拿到一些浏览器的特性,比如安装的插件信息。JavaScript gives access to many browser-populated features like the plugins installed on the user’s device.
- 如果安装了Flash插件,它的API提供了对许多系统特定属性的访问,比如:操作系统的精确版本、字体列表、屏幕分辨率、时区。If the Flash plugin is installed, its rich programming interface (API) provides access to many system-specific attributes: exact version of the operating system, list of fonts, screen resolution, timezone.
- 在HTML5中通过展示Canvas元素,可以在硬件或软件配置中收集到细微的差异,这要归功于设备之间在图像呈现方面的细微差异。可以检测到最小的像素差。这叫做帆布指纹。Through the display of an HTML5 Canvas element, it is possible to collect small differences in the hardware or in the software configurations, thanks to slight differences in the image rendering between devices. The smallest pixel difference can be detected. This is called canvas fingerprinting .
本地测试clientjs和fingerprint2.js的方法:
新建一个HTML文件,在其中用<script>标签引入相关js文件,然后通过在HTML文件中写js代码或是在console上输入js代码来进行简单的手工测试:
<!-- 以下是 fingerprintjs2 的测试方法 -->
<!-- 测试情况不太乐观,我的Mac上的Chrome和Safari的哈希值不相同。。。 -->
var options = {fonts: {extendedJsFonts: true}, excludes: {userAgent: true}}
var options = {}
if (window.requestIdleCallback) {
requestIdleCallback(function () {
Fingerprint2.get(options, function (components) {
console.log(components) // an array of components: {key: ..., value: ...}
var values = components.map(function (component) { return component.value })
console.log(values)
var murmur = Fingerprint2.x64hash128(values.join(''), 31)
console.log(murmur)
})
})
} else {
setTimeout(function () {
Fingerprint2.get(options, function (components) {
console.log(components) // an array of components: {key: ..., value: ...}
var values = components.map(function (component) { return component.value })
console.log(values)
var murmur = Fingerprint2.x64hash128(values.join(''), 31)
console.log(murmur)
})
}, 500)
}
<!-- 不延迟,直接打印出来(官方不推荐这么做) -->
var options = {};
Fingerprint2.getV18(options, function (result, components) {
// result is murmur hash fingerprint
console.log(result); //a hash, representingyour device fingerprint
// components is array of {key: 'foo', value: 'component value'}
console.log(components); // an array of FPcomponents
})
Fingerprint2.get(options, function (components) {
var values = components.map(function (component) { return component.value })
console.log(values)
var murmur = Fingerprint2.x64hash128(values.join(''), 31)
console.log(murmur)
})
<!-- 以下是 ClientJS 的测试方法 -->
// Create a new ClientJS object
var client = new ClientJS();
// Get the client's fingerprint id
var fingerprint = client.getFingerprint();
// Print the 32bit hash id to the console
console.log(fingerprint);
参考链接:
- https://amiunique.org/faq
- https://panopticlick.eff.org/static/browser-uniqueness.pdf
- http://yinzhicao.org/TrackingFree/crossbrowsertracking_NDSS17.pdf
- https://securehomes.esat.kuleuven.be/~gacar/persistent/#canvas-results
- https://wiki.mozilla.org/Fingerprinting
- https://www.adobe.com/fr/products/flashruntimes.html
=END=
《 “Web浏览器的设备指纹的常用特征和指标” 》 有 13 条评论
一行代码逃逸 Safari 沙箱
https://weibo.com/ttarticle/p/show?id=2309404354112320866984
https://medium.com/0xcc/one-liner-safari-sandbox-escape-exploit-91082ddbe6ef
GitHub – Urinx/browspy: 浏览器用户全部信息收集js
`
这是一个通过html5,javascript用于收集用户通过上网泄漏的各种信息,包括地理位置,IP地址,照片,语音,浏览器版本等信息。结合大数据,可实现广告定向投放,用户追踪,用户行为分析,用户群体调研等一系列更人性化的服务。
`
https://paper.tuisec.win/detail/db27ec50f5692c4
https://github.com/Urinx/browspy
NPAPI 插件
http://open.chrome.360.cn/extension_dev/npapi.html
NPAPI Plugins
https://developer.chrome.com/extensions/npapi
https://wiki.mozilla.org/NPAPI
https://en.wikipedia.org/wiki/NPAPI
深入理解浏览器原理
https://mp.weixin.qq.com/s/QqpPGWf3IVEDN1t80CZ06Q
`
导语:本文从市面主流的浏览器及相应的内核引擎开始,介绍了Chromium为代表的浏览器架构及Blink内核的功能架构。Chromium为多进程架构,用户从启动运行浏览器后,先后经过页面导航、渲染、资源加载、样式计算、布局、绘制、合成到栅格化,最后完成GPU展示。而页面渲染完成后,浏览器如何响应页面操作事件也进行了深入的介绍。良心推荐!
本文第二至五部分内容根据 Mariko Kosaka 的英文原版《Inside look at modern web browser》(见参考文献),进行翻译、理解、总结提炼、条理化、加入应用示例、进行相关知识补充扩展而来。
一、浏览器概论
1. 浏览器引擎
1.1 浏览器引擎
Trident:IE浏览器引擎
Gecko:Firefox浏览器引擎
Presto:Opera浏览器引擎
Webkit:Safari,Google Chrome浏览器引擎。
1) Chromium:基于webkit,08年开始作为Chrome的引擎,Chromium浏览器是Chrome的实验版,实验新特性。
2) Webkit2:2010年随OS X Lion一起面世。WebCore层面实现进程隔离与Google的沙箱设计存在冲突。
3) Blink:基于Webkit2分支,13年谷歌开始作为Chrome 28的引擎集成在Chromium浏览器里。Android的WebView同样基于Webkit2。
1.2 微软浏览器
2. 浏览器架构
2.1 多进程架构
2.2 Webkit(Blink)架构
二、Chrome的多进程架构
三、页面导航过程
四、页面渲染
五、页面操作
六、小结
浏览器是一个复杂的系统,这里介绍的只是冰山一角,chromium项目也在不停地迭代更新,所以可能一段时间后,某些功能已经发生了变化。更加细节及最新的可以关注一下最新的chromium源码。
`
1、Inside look at modern web browser
https://developers.google.com/web/updates/2018/09/inside-browser-part1
2、V8
https://v8.dev
3、JavaScript module
https://v8.dev/features/modules
4、Gpu-accelerated-compositing
https://www.chromium.org/developers/design-documents/gpu-accelerated-compositing-in-chrome
5、Chrominum-design-documents
https://www.chromium.org/developers/design-documents
6、How Blink works
https://docs.google.com/document/d/1aitSOucL0VHZa9Z2vbRJSyAIsAz24kX8LFByQ5xQnUg/edit
7、Life of a Pixel 2018
https://docs.google.com/presentation/d/1boPxbgNrTU0ddsc144rcXayGA_WF53k96imRH8Mp34Y/edit
详细判断浏览器运行环境
https://segmentfault.com/a/1190000020716933
`
# 使用场景
判断用户浏览器是桌面端还是移动端,显示对应的主题样式
判断用户浏览器是Android端还是iOS端,跳转到对应的App下载链接
判断用户浏览器是微信端还是H5端,调用微信分享或当前浏览器分享
获取用户浏览器的内核和载体,用于统计用户设备平台分布区间
获取用户浏览器的载体版本,用于提示更新信息
其实还有很多使用场景,就不一一举例了
`
https://github.com/JowayYoung/juejin-code/blob/master/browser-type.js
几个有用的Web API——网络状态API
https://juejin.im/entry/5b14aecfe51d4506c95eb1ea
https://xiaotianxia.github.io/blog/vuepress/js/useful_webapis_connection.html
https://wicg.github.io/netinfo/
`
由于兼容性的限制,现在能做的功能真的很——有——限。
但还是让我们寄希望于——未来。
`
几个有用的Web API——地理位置API
https://xiaotianxia.github.io/blog/vuepress/js/useful_webapis_geolocation.html
https://developer.mozilla.org/en-US/docs/Web/API/Geolocation/Using_geolocation
https://www.cnblogs.com/czf-zone/archive/2013/11/09/3415658.html
http://lbs.amap.com/api/javascript-api/reference/location/
h5页面获取网络状态总结 – 网络状态API
https://blog.csdn.net/amihui/article/details/93174155
网络状况 API
https://developer.mozilla.org/en-US/docs/Web/API/Network_Information_API
https://developer.mozilla.org/zh-CN/docs/Web/API/Network_Information_API
`
网络状态 API 可以获取到系统的网络连接信息,比如说连接方式是 WiFi 还是蜂窝。应用程序可以根据此信息为用户展现不同清晰度的内容。该 API 是由 NetworkInformation 接口和 Navigator 接口上新增的一个 connection 属性组成的。
当前的功能和支持有限。
`
https://caniuse.com/#feat=netinfo
兄弟 我看了原文了 人家明明是熵越高,唯一性越高
刚才我又去看了一下原文,好像是你说的意思。但,从实际来看「cookies enabled」的唯一性明显要比「user agent」的识别效果好。所以这里我认为熵值越高表示唯一性越低。
设备指纹指南
https://mp.weixin.qq.com/s/ClG5cgv9Cu7zoyPcWOoU4A
`
设备指纹在安全上主要用来识别用户,增强认证能力。参考业界普遍实践和学术探索,我们对常见的29种方法进行了比较,本文对这些方法根据稳定性、可重复性、资源消耗、用户端被动、绕过难度和可区分性进行了比较,用以在实践中选择。
一、背景
网络认证机制当前主要仍然是密码方法,但问题大家也都知道,密码方法在可用性、安全性上都有缺陷。设备指纹作为一种增强技术,收集设备软硬件信息进行识别,例如浏览器可采集屏幕分辨率、本地时间、操作系统版本进行主机系统识别,同时也可通过浏览器行为采集信息,目前很多用户画像、广告推送都会采用设备指纹跟踪用户浏览的习惯。另外则是在风控领域有大规模使用,通过在认证过程中进行多维判断,在无需用户干预的情况下实现增强认证。
现实中对设备指纹的主要考虑是:能够提高安全性、对用户不可见、兼容,从而在可用性和可部署性上实现低成本。
二、学术界研究
学术界对设备指纹也早有研究,目前业界知名的研究我们也做了分析。
三、设备指纹框架和威胁模型
在设备指纹中,服务器使用多种指纹向量验证设备的软硬件相关属性。“纯粹的”设备指纹是无状态的,对应则是有状态。而攻击者则会学习设备指纹的组成来对抗绕过。
有些向量要求浏览器执行操作,例如通过JavaScript,并将输出返回给服务器。如果一个向量响应是静态的,不管在什么情况下都不变,那么攻击者可以重放。如果服务器改变向量,或者使用单个向量,或其响应取决于条件或二次挑战,那就需要更高一级对抗,例如伪造地理位置等。
按照攻击能力,我们分为五类,用来分析设备指纹的防御能力。
M1:天真级,天真级就是传统密码猜测攻击,这是最容易防范的。攻击者试图猜测账户密码,但不对抗设备指纹,可根据历史数据确定暴力尝试来自来自新设备。
M2:密码和指纹猜测攻击。在多个账户中按流行程度暴力猜测密码,同时对设备指纹猜测迭代。攻击者可伪造设备匹配的指纹,这些指纹可能是为目标网站受众量身定做,例如针对特定国家用户的网站有特定时区访问者,特定厂商的技术支持网站则使用该厂商设备。然后,攻击者可以根据每个密码和设备指纹组合,在所有账户中递减顺序遍历密码-指纹。攻击者还可通过已泄漏密码库或设备指纹库(例如利用XSS获取大量数据伪造设备指纹)。
M3:目标密码和指纹猜测攻击。攻击者针对特定账户的密码猜测攻击,同时伪造指纹,这种攻击按照某种顺序对密码和指纹进行暴力迭代,通过已知信息(例如已知用户使用iphone7)或在特殊情况下可能拥有用户密码或用户设备指纹,从而将攻击降低为指纹猜测或密码猜测,大大减少搜索空间。
M4:指纹钓鱼和欺骗。钓鱼攻击可窃取密码和设备指纹。然后攻击者伪造指纹并使用密码访问,如果设备指纹不易伪造,这种攻击就比较困难。
M5:利用指纹欺骗进行会话劫持。攻击者目的是劫持会话,M1-M4攻击者是通过密码和指纹伪造来破解账户。M5攻击者则可窃取会话cookie,并利用诸如配置不当的HTTPS或XSS漏洞来执行用户端JavaScript。这样攻击者能够捕获设备指纹,从攻击者设备上恢复会话。因此,在M5下设备指纹必须很难伪造。
模型的总体分层结论如下:
M1:设备指纹可以防御,即使指纹可重放。
M2:设备指纹可显著降低攻击成功概率,即使指纹可重放,即使指纹的猜测空间足够大。
M3:这类攻击比较难以防御,因为攻击目标是特定用户,并拥有特定设备信息。
M4:最难防范,攻击者通过钓鱼获取密码和设备指纹,如果指纹可重放,就足以伪造。
M5:专门针对会话劫持,指纹不仅仅是在一个会话开始时,而是在整个会话过程中用来增强身份验证,后面我们会讨论。
四、设备指纹分类
我们查了各类研究文献、专利,以及网上技术文章、开源指纹库、营销广告和反欺诈服务,把所有的到的类型进行了总结分类,分类主要根据获取方法。
第一类:浏览器提供的信息。
第二类:基于设备行为推断。
第三类:浏览器扩展插件。
五、设备指纹向量
用设备指纹需要考虑很多特性,在身份验证的需求下,准确率要求很高。广告营销在80%或90%的准确率可能就够了,但安全领域显然不行。
为提高准确性,设备指纹采用了多个指纹向量。前面说的所有向量都可自由组合,但整体受限于用户体验和验证成本。第一到第三类涉及用户端JavaScript,会产生非零但较小的开销。为了帮助比较向量,并提供组合可能,还需要提供可识别性的预测值。
5.1 稳定性
5.2 可重复性
5.3 资源使用
5.4 抗欺骗性
5.5 被动客户端
5.6 可区分性
六、设备在指纹认证中的价值
设备指纹其实不适合作为唯一认证机制,一个理想化的设备指纹认证需要:
每个设备都有一个独特的指纹,可以与用户账户关联。
不同时间从同一设备上获得的指纹要么是相同的,要么是可链接的,即可以高度确信来自同一设备。如果无法链接,比如用户换硬件了,则通过类似二次短信之类的备份机制确保可用
攻击者即使完全掌握设备软硬件配置,也很难伪造。
如果能够满足上述要求,仅设备指纹就可以用于账户认证,但目前显然无法达到这些要求。所以设备指纹主要作为额外的风控机制,尤其是这种机制不会增加用户负担。在这种情况下,设备指纹有两种用法,一是在会话开始时认证,二是在整个会话中维持认证。
6.1 会话开始时认证
6.2 整个会话的认证
七、总结
本文涉及的指纹向量,除了参考业界研究,我们自己也对19个指纹向量做了仿真实验,从这些研究中得出的一个结论是,任何向量子集结合起来都是可行的,但向量组合成需要平衡稳定性和可重复性。向量越多,可识别性则会增加,但并不是在所有情况下都会增加,例如在手机端的user-agent中中,屏幕分辨率不会增加区别性,因为一个型号的所有手机都有一个固定的分辨率。虽然攻击者可从统计学上猜测设备指纹的一些组件,比如伪造最常见的屏幕分辨率,但硬件传感器校准等组件可能是完全随机的,因此难以有效伪造。虽然目前无法给出精确的量化,但结合更多的向量往往会提高抗欺骗性,或至少提高标准。
`
用户的浏览历史是独一无二的
https://www.solidot.org/story?sid=65389
`
2012 年,法国和 Google 的研究人员分析了 382,269 名用户的浏览历史所构成的大型数据集,调查浏览历史是否能作为指纹跟踪用户。研究人员发现(PDF),绝大部分用户的浏览历史是独一无二的,并且相当稳定,可作为指纹使用。在本月举行的 USENIX 会议上,Mozilla 的研究人员重复了这项研究并进行了延申(PDF)。研究人员使用的数据集包含了 5.2 万名 Firefox 用户在两周内的浏览历史,分析显示了 48,919 个可区分的浏览资料,即 99% 的浏览历史是独一无二的。超过八成用户可通过浏览历史重新识别身份。研究人员还发现,只需要考虑 50 个最流行网站就足以获得独特指纹。这项研究凸显出收集浏览历史所带来的个人隐私问题,研究人员称他们发现大量第三方在收集用户浏览历史将其作为标识符使用。
`
https://hal.inria.fr/hal-00747841/document
https://www.usenix.org/system/files/soups2020-bird.pdf
https://blog.lukaszolejnik.com/web-browsing-histories-are-private-personal-data-now-what/
抵制跨站点隐私追踪库 supercookie
https://www.v2ex.com/t/757467
https://github.com/jonasstrehle/supercookie
https://supercookie.me/workwise#content-threat-model
`
根据作者的介绍,Supercookie 使用了 favicon 的一个 bug,可以生成一个对于浏览器的唯一 ID 。它不会根据你的网络环境而改变。甚至你开启了隐私模式,刷新缓存,重启操作系统也是无效的。
当你的浏览器请求 favicon (即网站小图标)的时候,会尝试从本地的 F-Cache 读取,若本地没有存储则会向服务器请求。在对网站的多次访问中通过对 favicon 请求的解析就可以构建一个唯一的 ID 。因为 F-Cache 中包含了足以实现唯一性的信息。
你可以在 https://demo.supercookie.me 尝试 demo,若你的浏览器几次生成的 ID 一致,则你的浏览器中招了。
影响:这个方法大大威胁了我们的隐私安全,普通用户根本不知道 F-Cache 的管理,一般的缓存清理方法也没有效果。这可能导致互联网对你用户信息的全方位统计和挂钩,任何一个小网站都可以通过这种方式来定位某一个人在该网站或者跨网站的任何资料。这对于公民隐私权是一个极大的威胁。也就是说,我们直接暴露于了老大哥。
==
最新版的Chrome、Firefox已经修复这个问题。所以,只需更新浏览器就可以了。
参考一下此repo的readme,建议需要重要隐私性环境的情况下使用Brave浏览器
`