=Start=
缘由:
之前记录过一篇《如何动态修改页面的css/js内容》的文章,里面介绍的是使用Chrome浏览器插件的形式进行修改,但那个方案有一个问题在于有些js脚本一旦提前执行了之后,有些内容/状态就没法改了(或者改了之后会被监控到又重新加载导致修改的效果失效),最近又发现了一种使用Chrome浏览器自带功能实现实时修改css/js文件内容的功能,适用性更强,依赖更少。简单记录一下关键点,方便以后参考。
正文:
参考解答:
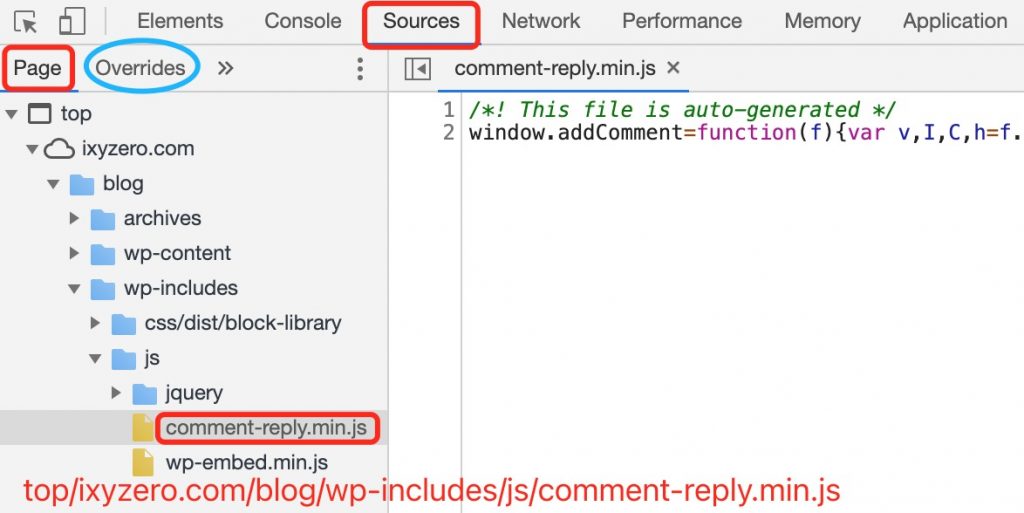
在Chrome 65以前,我们可以打开目标网页的 开发者工具 — Sources选项卡 – Page子选项卡 – 选中目标js/css文件,然后在相关位置写入代码保存后即可看到改动后的效果。Chrome 65之后可以借助于「本地代码替换(Local Overrides)」这个特性来实现更强的效果。这里就简单记录一下如何在Chrome中用本地代码替换在线代码,以达到在线修改js/css的效果。
设置「Local Overrides」的步骤:
- 打开「开发者工具」;
- 打开 Sources 选项卡;
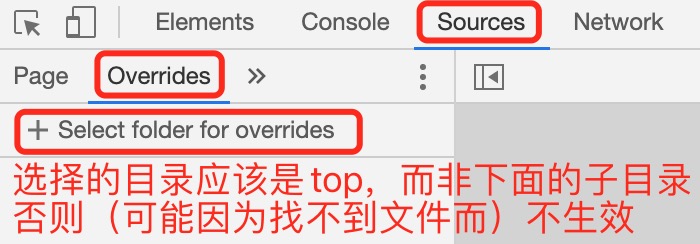
- 打开 Overrides 子选项卡;
- 点击 「Select folder for overrides」;
- 选择你存放了提换用的js/css文件所在的本地目录(本地的目录结构需要和原始js/css文件所在目录相一致,否则会不生效);
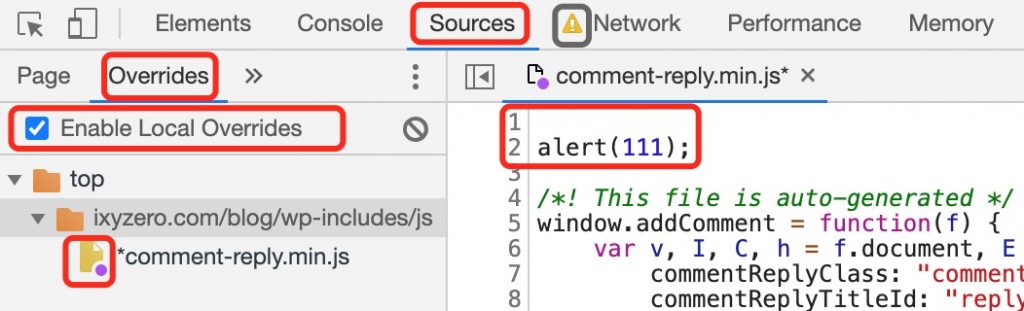
- 在你视角的顶部(网址栏下方),点击「允许/allow」给予DevTools相应目录完全的访问权限(give DevTools read and write access to the directory);
- 重新刷新页面以验证效果(如果没有的话可能需要在Network选项卡那里开启「Disable cache」的功能,否则页面用的一直是cache而不是我们准备的文件)。



几点补充:
在线替换js/css等文件的常用场景:
1、开发/测试用于验证或测试代码的修改效果;
2、搭建一个本地的静态网页服务器;
3、提升网站访问速度(比如将被墙的一些文件替换成本地的文件);
浏览器的工作流程:
- 通过浏览器向服务器发送请求;
- 服务器接收请求,然后将响应数据返回到终端(电脑/手机/pad/…);
- 浏览器对终端接收到的数据进行加载渲染。
使用诸如Fiddler、BurpSuite等代理的方式是在上面的第2步对服务器返回的内容做修改,然后传给浏览器进行加载渲染;
这里和之前介绍的方案,是在第3步在浏览器进行渲染之前对内容进行修改以达到目标效果。
参考链接:
What’s New In DevTools (Chrome 65) | Web | Google Developers
https://developers.google.com/web/updates/2018/01/devtools#overrides
Using Local Overrides in DevTools
https://www.afasterweb.com/2018/04/19/using-local-overrides-in-devtools/
如何在chrome中实时修改JS攻略教程_chrome入门基础知识
https://wanghi.cn/202003/17933.html
chrome 开发者工具 – local overrides
https://segmentfault.com/a/1190000016612065
Chrome Local Override 本地文件替换
https://ganlvtech.github.io/2018/10/15/chrome-local-override/
Chrome Dev Tools的几点小技巧
https://www.cnblogs.com/cby-love/p/11711280.html
Chrome Devtools 高级调试指南(新)
https://my.oschina.net/u/4585038/blog/4395292
聊聊Chrome DevTools中你可能不知道的调试技巧
https://zhuanlan.zhihu.com/p/42059158
使用fiddler本地代理替换js文件
https://blog.csdn.net/weixin_39966065/article/details/99331857
彻底搞定反调试之无限debugger
https://www.jianshu.com/p/38c4afae636c
=END=
《 “如何实时修改css/js文件的内容?” 》 有 2 条评论
打开「开发者工具」;
打开 Network 选项卡;
鼠标右键选中相关请求,然后【Block request URL】(找到负责生成水印的js),直接在请求的时候block,也能达到类似于Overrides的效果。
企业警惕:浏览器插件风险高达51%,或引发敏感数据被窃
https://mp.weixin.qq.com/s/iroFqYWp2EcR6Q0AeURlGQ
`
一项新的研究发现,组织允许员工在使用软件即服务(SaaS)应用程序(如Google Workspace和Microsoft 365)时使用的**许多浏览器扩展可以访问高级别的内容,并存在数据盗窃和合规性问题等风险。**
Spin.AI的研究人员最近对企业环境中使用的约 300,000个浏览器扩展和第三方OAuth应用程序进行了风险评估。重点是跨多种浏览器(例如Google Chrome和Microsoft Edge)的基于Chromium的浏览器扩展。
**研究显示,所有已安装的扩展中有51%具有高风险,有可能对使用它们的组织造成广泛损害。这些扩展程序都能够从企业应用程序捕获敏感数据,运行恶意JavaScript,并秘密向外部各方发送包括银行详细信息和登录凭据在内的受保护数据。**Spin评估的大多数扩展(53%)都是与生产力相关的扩展。但最糟糕的——至少从安全和隐私的角度来看——是云软件开发环境中使用的浏览器扩展,Spin评估其中56%为高安全风险。
本周发布的一份报告表示:“这些扩展虽然提供了各种功能来增强用户体验和生产力,但可能会对存储在Chrome和Edge等浏览器中的数据或存储在Google Workspace和Microsoft 365等平台中的SaaS数据构成严重威胁。”
一个例子是最近的一起事件,其中黑客上传了一个浏览器扩展程序,该扩展程序声称是合法的 ChatGPT 浏览器插件,但实际上是劫持 Facebook 帐户的特洛伊木马。成千上万的用户安装了该扩展程序,并立即被盗了他们的Facebook帐户凭据。受感染的帐户包括数千个企业帐户。
Spin的分析显示,拥有2000多名员工的组织平均安装了1454个分机。**其中最常见的是与生产力相关的扩展、帮助开发人员的工具以及能够实现更好可访问性的扩展。**超过三分之一(35%)的此类延期存在高风险,而在员工少于2000人的组织中,这一比例为27%。
Spin的报告得出的一个惊人结论是,匿名作者的浏览器扩展数量相对较高,为42938个,组织似乎可以自由使用这些扩展,而不考虑任何潜在的安全隐患。考虑到任何有恶意的人都很容易发布扩展,这一统计数据尤其令人担忧。
更糟糕的是,在某些情况下,组织使用的浏览器扩展来自官方市场之外。公司有时也会为内部使用构建自己的扩展并上传,这可能会带来额外的风险,因为这些来源的扩展可能不会像官方商店中的扩展一样经过同等程度的审查和安全检查。
Spin还发现,浏览器有时还会通过自动更新获得恶意品质。当攻击者渗透到组织的供应链并在合法更新中插入恶意代码时,就会发生这种情况。开发人员还可以将他们的扩展出售给其他第三方,然后第三方可能会使用恶意功能对其进行更新。因此,**对于组织和企业来说,建立和执行基于第三方风险管理框架的政策很重要,他们需要评估运营的扩展和应用程序。**
`